Preface
双阴影 / 图片阴影的丑
 双阴影
双阴影- 就算不考虑双重阴影这种颇为离谱的情况,给大多数白底(或与背景色一致)的图片上阴影,也颇为难看
- 在找遍官方文档后仍旧没有控制图像阴影开关的方法
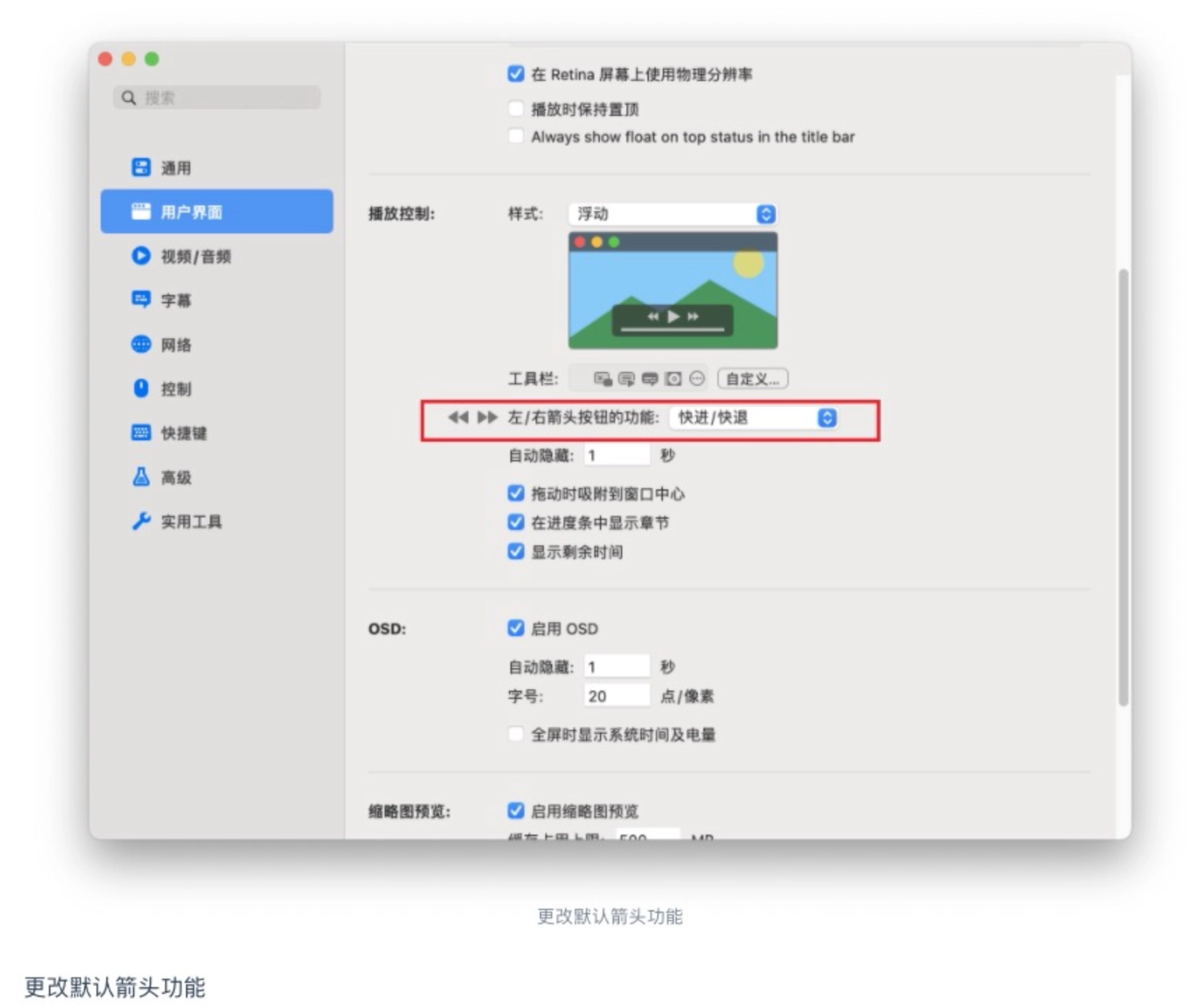
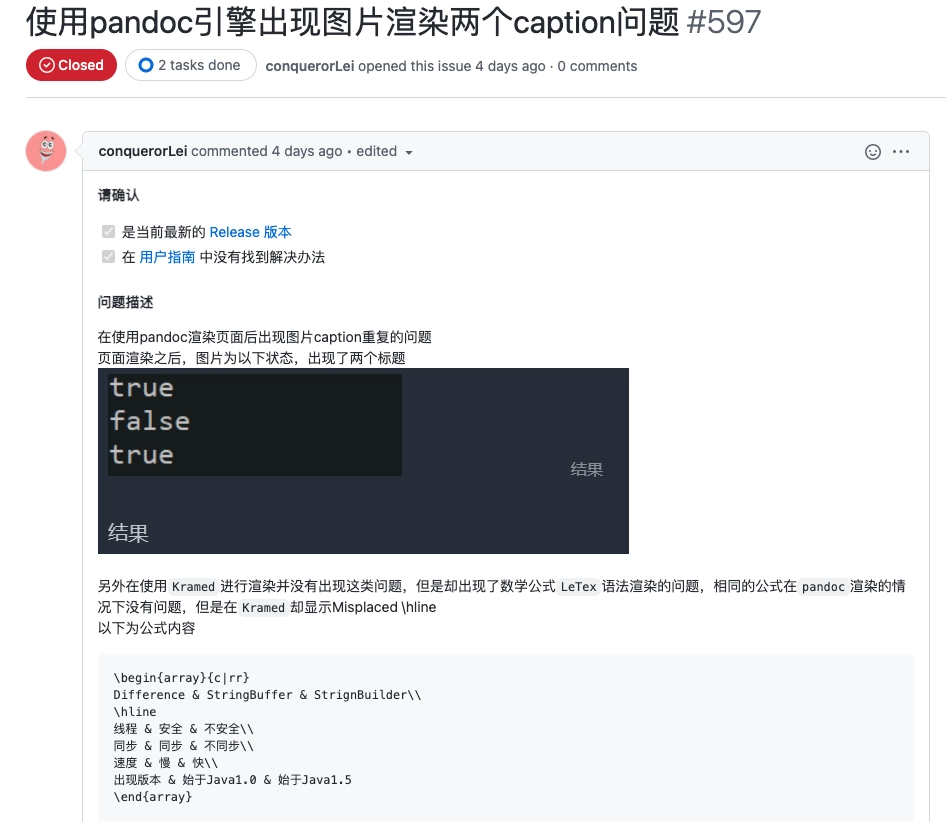
双 Caption / Alt Text
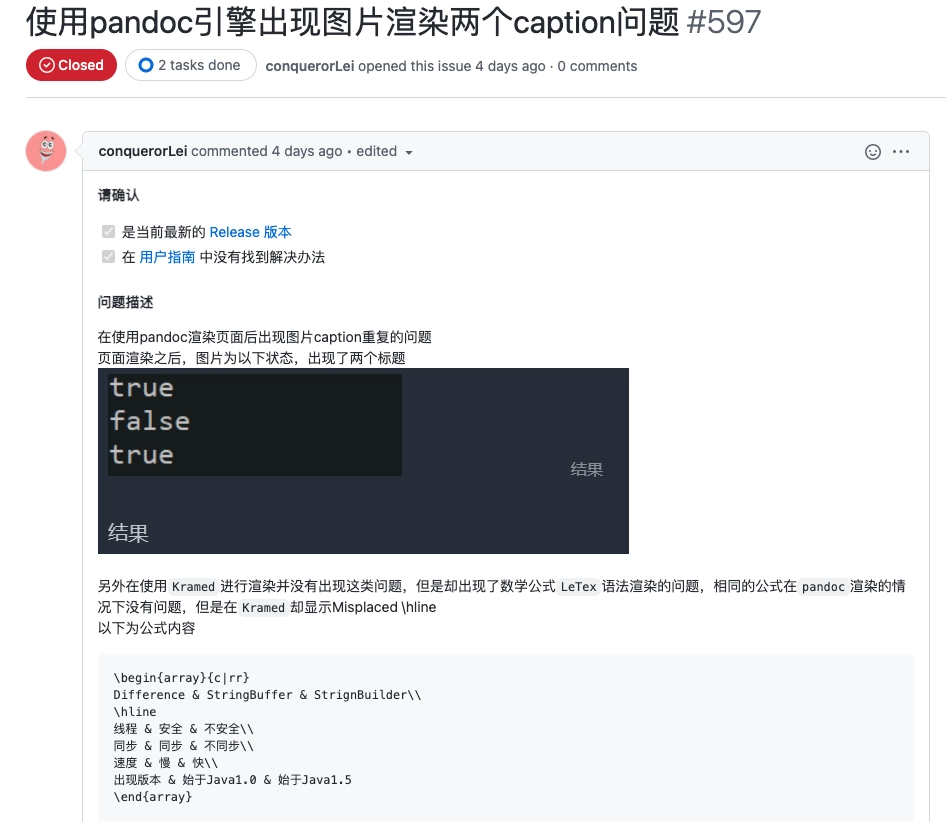
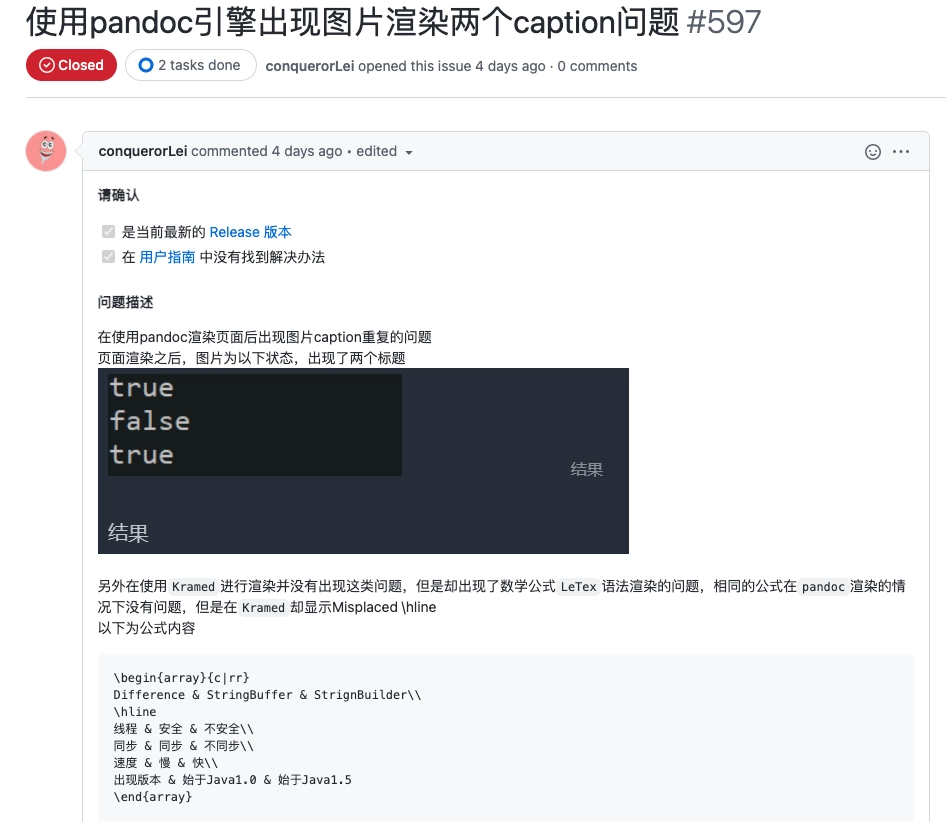
- 纵使在尝试修复后,仍然存在多次渲染 Caption 且错位的情况
 双 Caption
双 CaptionResolution
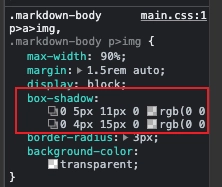
双阴影
- 由于找不到相关的文档和 Issue,故直接暴力取消使用图片阴影
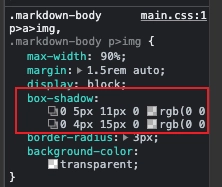
- 通过审查元素我们可以定位到具体的
CSS Selector
 box-shadow
box-shadow双 Caption
- 在 Fluid Issue 中找到了渲染双 Caption 的问题:
 Fluid Issue
Fluid Issuepandoc:
extensions:
- '-implicit_figures'
原因分析
Pandoc 在 \(\LaTeX\)
数学公式解析方面很强,并且并不会出现 Kramed 在解析字符
\ 时出现的问题- 但是
Pandoc 在渲染时会和主题的 Caption
渲染造成冲突,通过 Pandoc 文档
我们可以知道- 具体为
implicit_figures 扩展在 Pandoc
渲染时,会将图片中的 Caption 渲染到 <figure>
标签下,并标记为 <figcaption> - 而主题在渲染 Caption 时会直接渲染成
<p> 标签 - 主题和
Pandoc 同时渲染 Caption 造成了双 Caption
的问题
- 我们通过关闭
implicit_figures 扩展
以解决冲突问题,即通过 -implicit_figures 选项关闭。