很多网页的字体非常丑,甚至有因为乱写
font-family 导致直接显示宋体的情况(e.g., B 站登录页在
Safari 的表现)。又会出现 macOS
为兼容考量安装了微软雅黑,结果网页全变成微软雅黑了的情况。
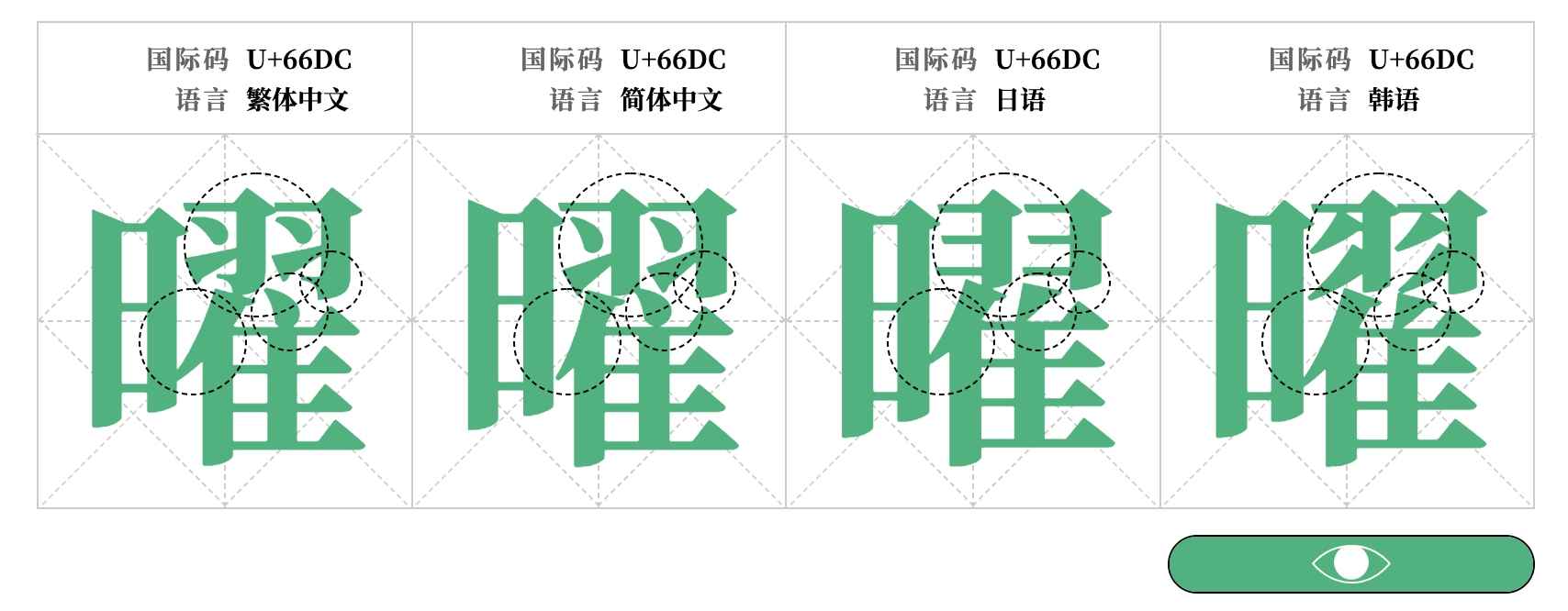
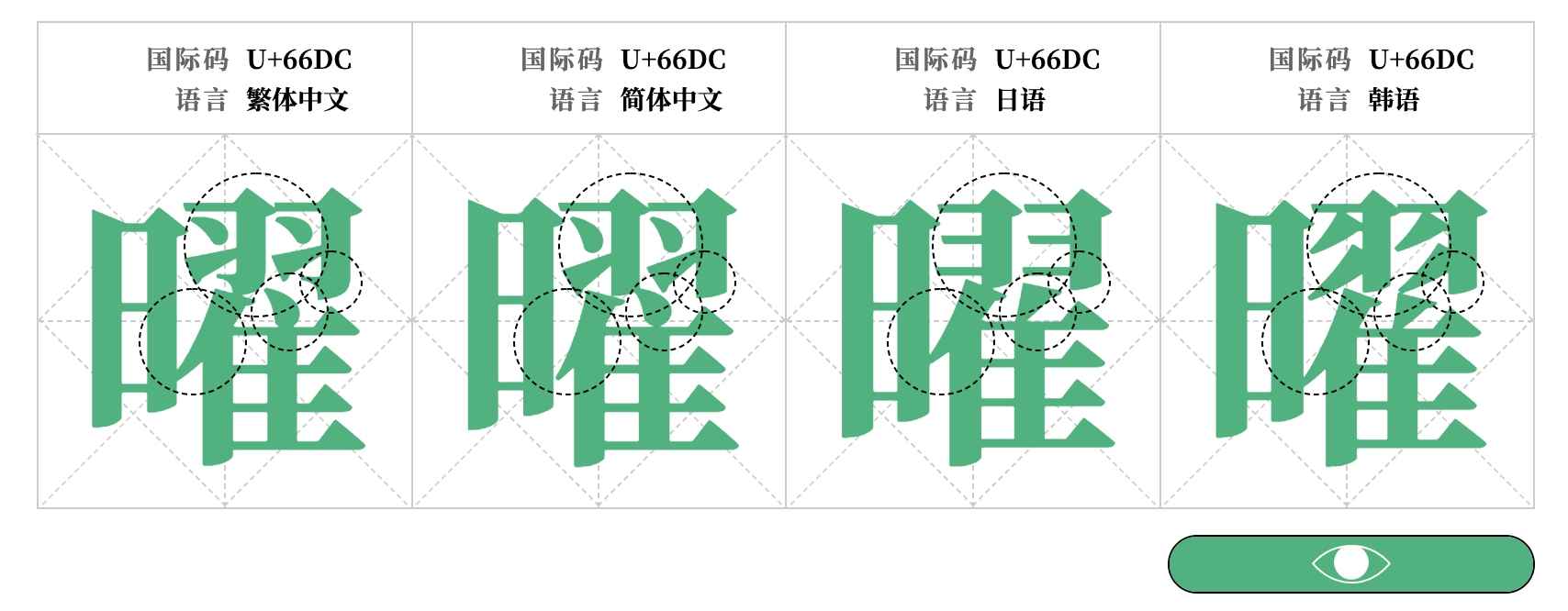
另外针对 CJK 字形,应当显示其对应的语言风格。
下图以思源宋体为例,展示了中日韩不同的字形变体:

所以有了这个项目。
主要思路就是根据语言指定
font-family。同时重定向字体到指定字体。
body,
html:lang(en) body,
html:lang(zh) body,
html:lang(zh-CN) body,
html:lang(zh-SG) body,
html:lang(cmn-Hans) body,
html:lang(zh-cmn-Hans) body,
html:lang(zh-Hans) body {
font-family: "SF Pro Text", "Hiragino Sans GB", "Hiragino Sans Pr6N", "Hiragino Kaku Gothic ProN", "Hiragino Sans", "Hiragino Sans CNS", "Hiragino Sans TC", "苹方-简", "Noto Sans CJK SC", sans-serif, "Twemoji Mozilla", "Twitter Color Emoji", "Segoe UI Emoji", "Apple Color Emoji", "Segoe Fluent Icons", "Segoe MDL2 Assets", "Segoe UI Symbol", "Segoe UI Historic", emoji;
quotes: "「""」";
}这是其中针对简中页面的 css,英语字体使用
SF Pro 系列,此处的 SF Pro Text
是为了针对正文优化,字距会比 SF Pro Display
大,便于阅读。而汉语,优先 Hiragino
系列,Noto Sans CJK SC 用于 fallback。
而字体重定向则用 font-face,例如:
@font-face {
font-family: "Microsoft JhengHei UI";
src: local("Hiragino Sans Pr6N");
}代码字体提供两个 css 变体,Source Code Pro
或 JetBrains Mono,可自行选择。
可通过 Stylus 等使用本项目。